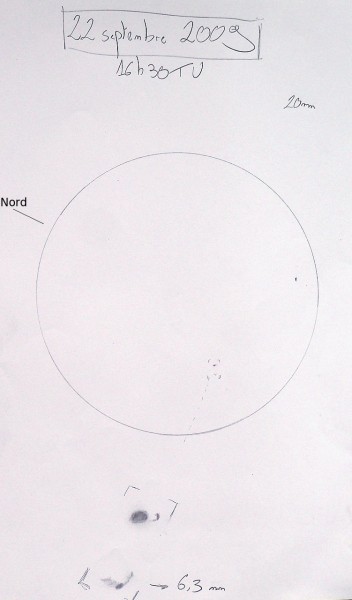
Après avoir mis du temps à se mettre en place, le cycle 24 du Soleil semble vouloir se manifester avec l’apparition récente de taches sur le Soleil. L’occasion pour moi de reprendre mon vieux dossier de relevés manuel des taches solaires et d’y ajouter une nouvelle page. Il va me falloir retrouver ce que j’ai perdu en dessin solaire (de la fébrilité au bras gauche… (eh oui, je suis gaucher!)).
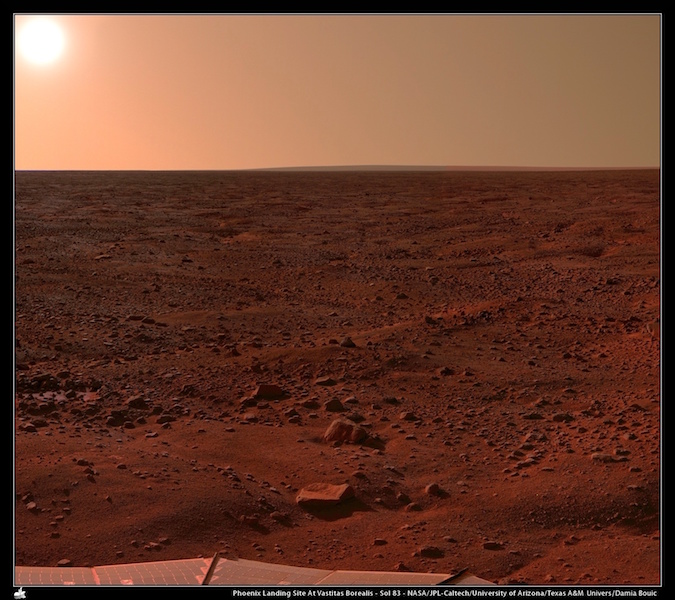
J’ai repris ce panorama du Sol 83 de la défunte sonde martienne Phoenix qui s’était posée près du pôle Nord, dans Vastitas Borealis, la grande plaine septentrionale où la glace est profonde de quelques centimètres. J’ai fait un ciel de synthèse à partir des couleurs originelles du panorama. Traitement par tone-mapping de façon à avoir une image plus colorée et mieux équilibrée. J’avais posté une version faite à partir des images jpeg que j’avais au départ. Je l’ai enlevée pour mettre une version complètement revisitée avec les données du Planetary Data System qui permet d’accéder au véritables images dites RAW.
Voilà, ayant retrouvé la toute première version de mon site dans les tréfonds de mon disque dur de mon PC, au fin fond d’une sauvegarde de mon tour premier PC en 2005, je me décide, vu que désormais il y a pas mal de chemin accompli, et que je viens juste de passer les 4 ans de celui-ci, je me décide donc à faire une revue des différentes versions de mon site web.
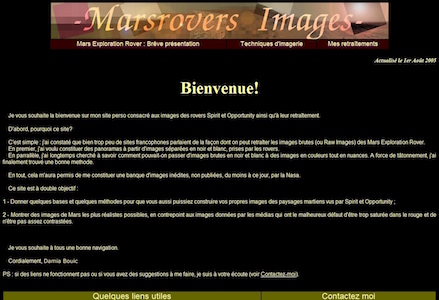
Je commence avec la Version 1 qui était un site uniquement basé sur du HTML ancienne génération, et structuré avec des tableaux, la chose à ne pas faire justement. Tout fait avec du Mozilla Composer. Mis en ligne fin Août 2005 mais j’avais bossé dessus quelques mois auparavant. Menus horizontal, en en-tête et en pied-de-page. La bannière un peu tarabiscotée se voulait être une métaphore du traitement d’images, dans le sens de la lecture. Comportant une galerie pour exposer mes travaux d’imagerie encore balbutiant, deux tutoriels, une petite présentation des rovers et de la façon dont ils font leurs images.
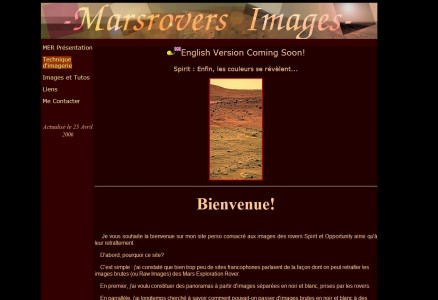
Mais cette version est remplacée début 2006 par la Version 2. Celle-ci se caractérise par la mise en place de la mise en page par feuille de style « CSS » et un relooking complet avec l’apparition d’un menu vertical à gauche et de quelques effets de « hover ». Mise en place d’une « hotnews » en page d’accueil pour aller voir les dernières images. La galerie subit également quelques modifications et surtout, les images de Spirit et Opportunity sont clairement séparées.
La Version 3 arrive une petite année plus tard, en 2007. Elle apporte quelques effets visuels comme une image d’arrière-plan qui est changé régulièrement en fonction de l’actualité. L’apparition de vrais boutons en png et un petit coup de balai dans le code qui contenait encore pas mal de déchets de la V1. Pour la galerie, face à une augmentation du nombre d’images, séparation de celle-ci selon leur année de traitement. Apparition d’une page consacrée à mes publications.
Et puis la V3.4 avant le passage à la Version 4 qui évacue les bordures et fait place à de nouveaux boutons (qui auront subit 3 variations) et une nouvelle bannière plus propre. Nouveau coup de balai dans le code pour l’harmoniser (encore pas mal de déchets). Il n’y aura finalement pas de version anglaise développée (trop compliquée à mettre en place). Notez l’annonce façon Apple. Roh, on a bien le droit de s’amuser! 😀
En Avril 2009, durant une petite heure, on pouvait voir cet écran qui servait à prévenir au cas où quelqu’une tomberait sur mon site. Une barrière pour éviter de voir un site en pleine actualisation, que ce soit dans le fond comme dans la forme.
Et donc, la Version 4 arrive et apporte une nouvelle interface, adaptée du thème de mon blog (qui est lui-même très fortement inspiré de l’esthétique de Mac OS X). Retour si je puis dire à un menu horizontal. Des sous-menus contextuels apparaissent sous forme d’onglets en bas de la bannière (également changée). Bandeau d’actualité en flash réalisé avec Keynote. Code HTML allégé au maximum et vérifié ainsi que tapé entièrement avec Dashcode, très pratique pour éditer ce qui est CSS, HTML ou même JS. Mieux que le TextEdit. Je ré-écris le message d’accueil et refond complètement les articles du site (nouveaux schémas, précisions, tutoriels enrichis). La galerie d’image n’est pas en reste avec un « lightbox » en accueil de la galerie résumant mes images favorites, accès simplifié aux rovers et aux années plus visuel (les images sont reclassées non pas en fonction de l’année de traitement mais de l’année de transmission. Refonte de la page des liens externes, ainsi que de ma présentation personnelle. Mise en ligne des mes publications. Liaison avec mon site « db-prods » facilitée avec le bouton « Accueil » qui sert à centraliser mon blog et Marsrovers Images.
Donc voilà pour cette petite revue des différentes versions de mon site personnel. Ça fait un peu « autopromo » mais je trouve intéressant de montrer comment un site peut évoluer.
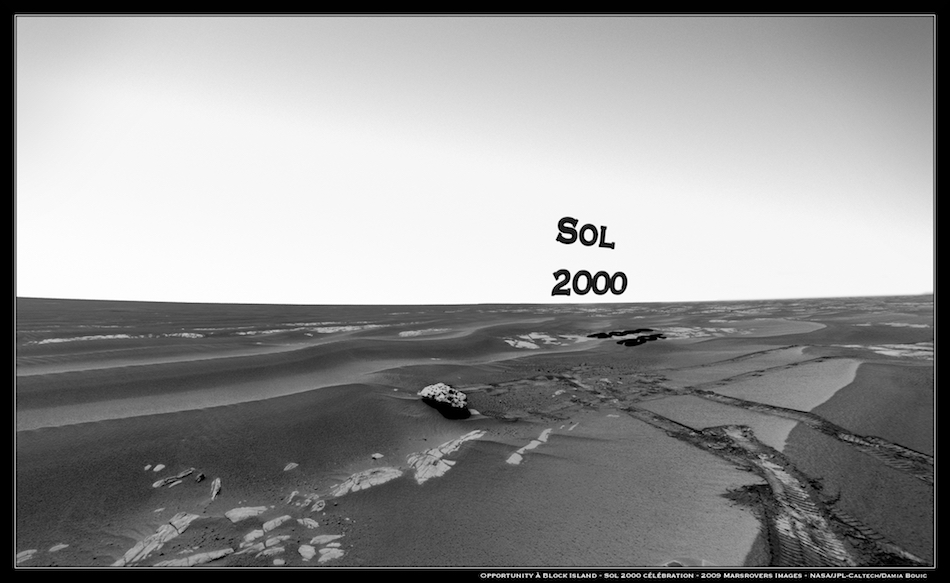
Avec une image panoramique en date du même Sol et montrant la manoeuvre autour du rocher Block Island. Incrustation 3D du numéro du Sol tout simplement. Rien d’autre.
Donc voilà, une animation de Jupiter, consistant en 18 images. Les conditions étaient plutôt bonnes au départ mais l’astre est descendu vers l’horizon l’entraînant dans les couches les plus turbulentes de l’atmosphère, sans parler de l’assombrissement. On voit à gauche Io passer derrière Jupiter, et Ganymède puis Europe entrer en transit devant la planète.
18 images résultat du traitement de 18 vidéos traitées avec KIS, acquises avec toucam pro2 sur Le Bouzin (SW 130/900) projection oculaire 10 mm. Registration des différentes images sous Gimp et recalage RVB, export jpg pour animation GIF avec Gifun.
La nuit dernière, un orage éclatait dans la région de Besançon provoquant de beaux impacts de foudre. Je n’y étais pas -honte à moi! bouuuuuuuuuuuuh!- par contre, il a été photographié par des passionnés de météo comme moi. Il se trouve que je connais un Fragger25 sur le salon de conversation IRC « Infométéo » qui a pris un cliché d’un bel impact bifide, et que cet impact a été pris en photo par un membre d’Infoclimat nommé Jérôme Mettatal (voir son site web : http://www.photo.jerome-m.fr ).
Deux clichés d’un même coup de foudre, mais vu de deux endroits différents, avec un léger effet de parallaxe. Il ne m’en faut pas plus pour réaliser quelque chose que j’ai souvent souhaité faire mais que je ne peux pas mener à bien faute de matériel : une anaglyphe d’un coup de foudre. Dans une situation idéale, il faudrait que les appareils photos soient les mêmes, que les paramètres soient les mêmes ainsi que les optiques. Le premier celui de de Fragger a été pris par un Canon EOS 350 D, à 50 mm, exposition de 30 s à f/d 6.3 à 100 iso. Le second, celui de Jerôme, a été pris avec un Canon EOS 50 D, à 55 mm, exposition de 16 s à f/d 5.6, 200 iso. De plus, le point de vue sur le coup de foudre n’est pas le même, avec une vue en contre-plongée pour le premier, et une vue plus lointaine pour la seconde. Donc une opération délicate pour obtenir une anaglyphe correcte sachant que les yeux doivent pouvoir assembler les deux vues pour avoir la sensation de la 3D.
Donc voici cette image final, en png pour zéro compression. Travail exécuté avec Hugin (correction de distorsions et du champs de vision) et Gimp (alignement, redimensionnement, rotation et cisaillement, désaturation, couleurs, cadre et texte) export BMP et converstion PNG avec Aperçu (pour conserver le profil colorimétrique). . Le relief n’est pas évident tout de suite car le décalage est malgré tout très important. Mais la manoeuvre montre toutefois un certain relief, surtout dans la ramification de droite. Image de 3.2 Mo.
La police d’écriture est celle-ci : http://www.dafont.com/fr/jellyka-estrya-s-handwriting.font
J’ai également produit une image « crossed-eyes » qui permet de voir des images en 3D sans dispositif, juste croiser les yeux pour faire fusionner les deux images et ainsi révéler le relief. La différence de teinte n’est vraiment pas une gène.