Voilà, ayant retrouvé la toute première version de mon site dans les tréfonds de mon disque dur de mon PC, au fin fond d’une sauvegarde de mon tour premier PC en 2005, je me décide, vu que désormais il y a pas mal de chemin accompli, et que je viens juste de passer les 4 ans de celui-ci, je me décide donc à faire une revue des différentes versions de mon site web.
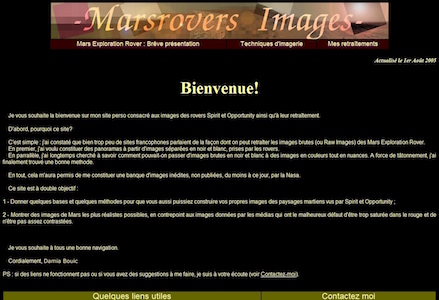
Je commence avec la Version 1 qui était un site uniquement basé sur du HTML ancienne génération, et structuré avec des tableaux, la chose à ne pas faire justement. Tout fait avec du Mozilla Composer. Mis en ligne fin Août 2005 mais j’avais bossé dessus quelques mois auparavant. Menus horizontal, en en-tête et en pied-de-page. La bannière un peu tarabiscotée se voulait être une métaphore du traitement d’images, dans le sens de la lecture. Comportant une galerie pour exposer mes travaux d’imagerie encore balbutiant, deux tutoriels, une petite présentation des rovers et de la façon dont ils font leurs images.
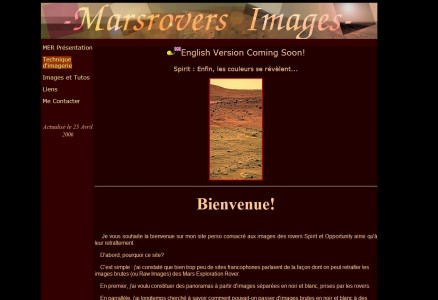
Mais cette version est remplacée début 2006 par la Version 2. Celle-ci se caractérise par la mise en place de la mise en page par feuille de style « CSS » et un relooking complet avec l’apparition d’un menu vertical à gauche et de quelques effets de « hover ». Mise en place d’une « hotnews » en page d’accueil pour aller voir les dernières images. La galerie subit également quelques modifications et surtout, les images de Spirit et Opportunity sont clairement séparées.
La Version 3 arrive une petite année plus tard, en 2007. Elle apporte quelques effets visuels comme une image d’arrière-plan qui est changé régulièrement en fonction de l’actualité. L’apparition de vrais boutons en png et un petit coup de balai dans le code qui contenait encore pas mal de déchets de la V1. Pour la galerie, face à une augmentation du nombre d’images, séparation de celle-ci selon leur année de traitement. Apparition d’une page consacrée à mes publications.
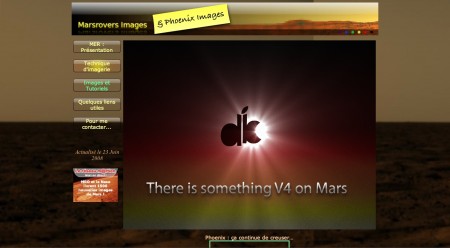
Et puis la V3.4 avant le passage à la Version 4 qui évacue les bordures et fait place à de nouveaux boutons (qui auront subit 3 variations) et une nouvelle bannière plus propre. Nouveau coup de balai dans le code pour l’harmoniser (encore pas mal de déchets). Il n’y aura finalement pas de version anglaise développée (trop compliquée à mettre en place). Notez l’annonce façon Apple. Roh, on a bien le droit de s’amuser! 😀
En Avril 2009, durant une petite heure, on pouvait voir cet écran qui servait à prévenir au cas où quelqu’une tomberait sur mon site. Une barrière pour éviter de voir un site en pleine actualisation, que ce soit dans le fond comme dans la forme.
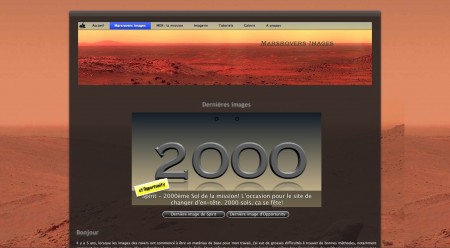
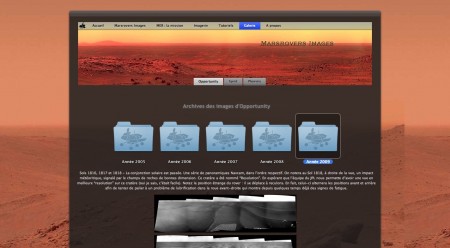
Et donc, la Version 4 arrive et apporte une nouvelle interface, adaptée du thème de mon blog (qui est lui-même très fortement inspiré de l’esthétique de Mac OS X). Retour si je puis dire à un menu horizontal. Des sous-menus contextuels apparaissent sous forme d’onglets en bas de la bannière (également changée). Bandeau d’actualité en flash réalisé avec Keynote. Code HTML allégé au maximum et vérifié ainsi que tapé entièrement avec Dashcode, très pratique pour éditer ce qui est CSS, HTML ou même JS. Mieux que le TextEdit. Je ré-écris le message d’accueil et refond complètement les articles du site (nouveaux schémas, précisions, tutoriels enrichis). La galerie d’image n’est pas en reste avec un « lightbox » en accueil de la galerie résumant mes images favorites, accès simplifié aux rovers et aux années plus visuel (les images sont reclassées non pas en fonction de l’année de traitement mais de l’année de transmission. Refonte de la page des liens externes, ainsi que de ma présentation personnelle. Mise en ligne des mes publications. Liaison avec mon site « db-prods » facilitée avec le bouton « Accueil » qui sert à centraliser mon blog et Marsrovers Images.
Donc voilà pour cette petite revue des différentes versions de mon site personnel. Ça fait un peu « autopromo » mais je trouve intéressant de montrer comment un site peut évoluer.















Alors de 1; Je sais que dans ton tête tu te demande pourquoi ton frère vient de te poser un commentaire, à vrai dire.. Je n’y ai pas encore réfléchi, dingue !
Uniquement pour te dire, que tu as sacrément bien évolué ton site web, en si peu de temps même si ça se compte en années.. Hm, et puis n’oublie pas de ne pas arrêter. Ok ?!
Aller, un aurevoirbisous de ton frère qui ne te voit plus, même si on vit dans la même région ! 🙂
Commentaire par .lëahciM — 1 novembre 2009 à 17:55
Salut frangin,
Merci d’être passé 😀 Tu te poses trop de question dans ton « 1 ». Si tous mes visiteurs devaient trouver une justification pour passer ici, on aurait pas fini.
Et merci pour ton message à propos du site web.
A plus frangin, je pense trouver un créneau pour passer te voir.
Commentaire par Damia Bouic — 2 novembre 2009 à 01:11